それでは早速、Canvas LMSの特徴的な画面機能を一つ一つご紹介していきます。まず最初は、皆さんが最初に気にされるデザイン周りから。受講生に気軽に使ってもらうためには、やっぱり見た目は大事ですからね!
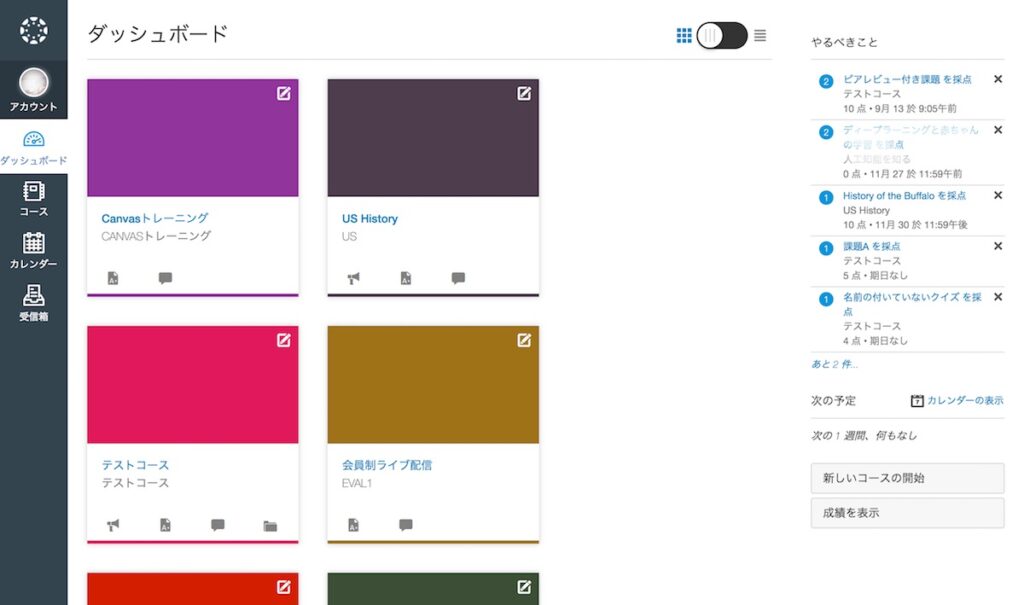
Canvasにログインするとまず表示されるのはユーザダッシュボードです。黒と青を基調としたデザインテーマにカラフルなコースカードが並んでいる印象ですね。

Canvasでの操作は全てダッシュボードの上で行われるので、どのページに遷移しても必ずこの黒と青のテーマが表示されます。シンプルで落ち着いたデザインですが、運営する組織のイメージカラーを設定したり、用途に合わせてもっと柔らかいイメージにカスタマイズしたいというお話をよく聞きます。
実はテーマはアカウント(階層型の組織)毎に自由にカスタマイズできるのです。
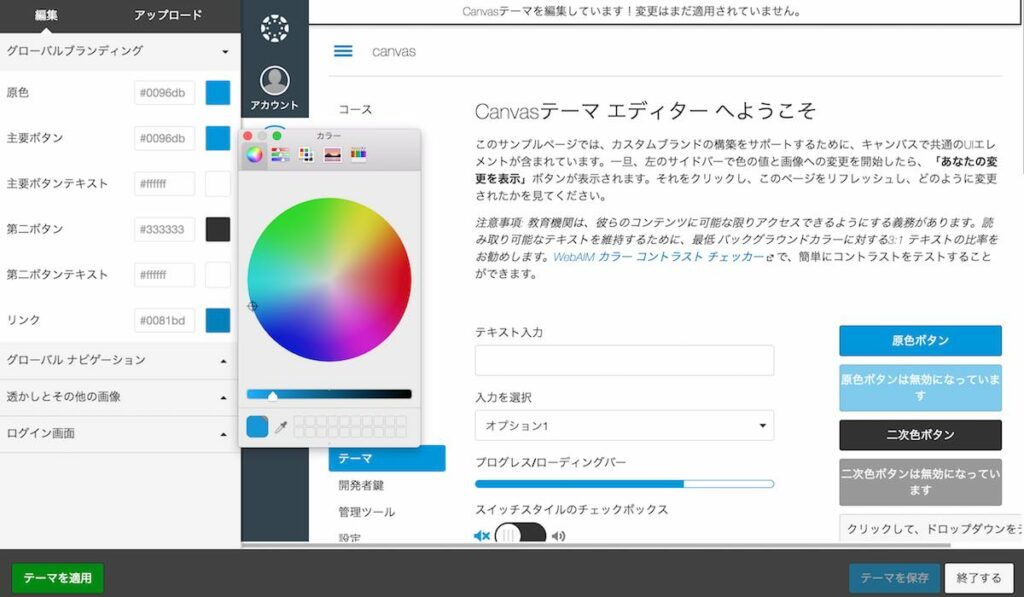
システム管理者はCanvasテーマ エディターで簡単にオリジナルテーマを新規に作成したり、既存のテーマをカスタマイズすることができます。下のサンプル画像のようにテキストやボタン、メニューの配色を変更する他、ロゴの差し替え、ログイン画面のデザインまで可能です。

カスタマイズしたテーマは基本的にアカウント単位で管理されますが、設定によってはサブアカウント単位でのカスタマイズもできます。
必要とあれば、例えば大学などでは組織全体にスクールカラーの赤色系テーマを設定して、理工学部は青色系のテーマカラー、文学部は緑色系のテーマカラーと使い分けるなんてことも可能なわけです。
階層型の組織でそれぞれ全然違うデザインイメージにすることができるので面白いですよ!
